استخدم مكوّن المعرض لعرض عدة صور معًا. يحتوي مكوّن المعرض على مكوّنات صور فردية لكل صورة ويرتبها ترتيبًا جذابًا.
في هذا الدليل
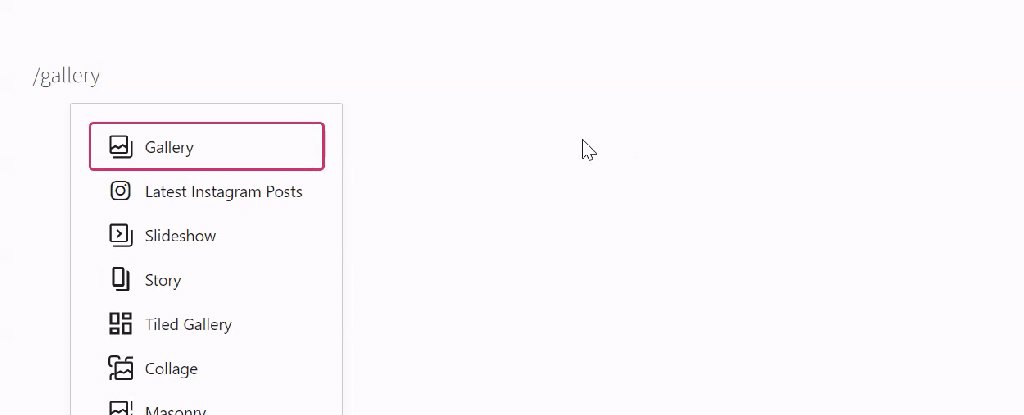
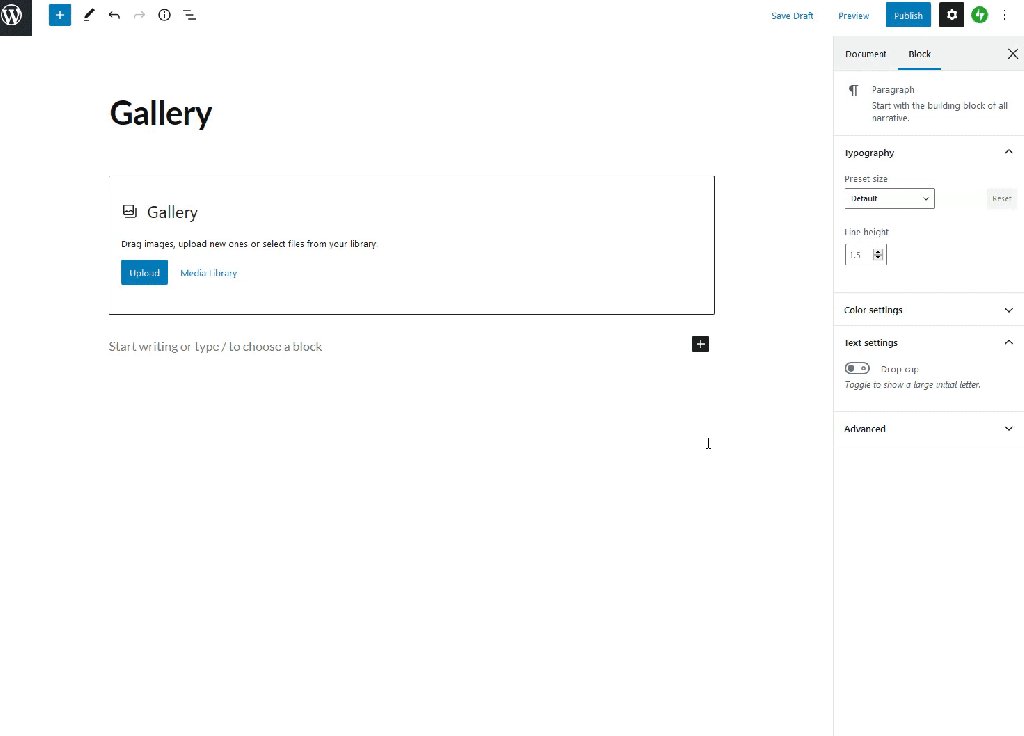
لإضافة مكوّن المعرض، انقر فوق أيقونة + أداة إدراج المكوّن وابحث عن «المعرض». انقر لإضافة المكوّن إلى المقالة أو الصفحة.
💡
يمكنك كذلك باستخدام لوحة المفاتيح الخاصة بك كتابة /معرض في سطر جديد والضغط على مفتاح enter لإضافة مكوّن معرض جديد بسرعة.

يمكن العثور على الإرشادات التفصيلية حول إضافة المكوِّنات هنا.
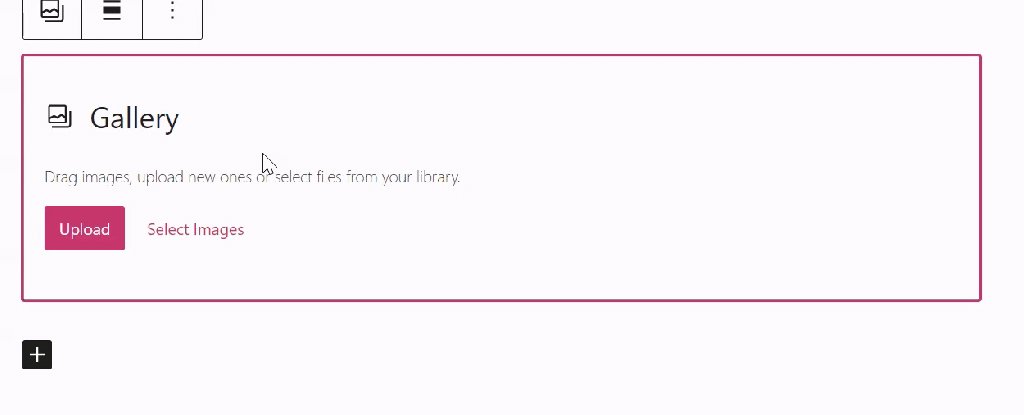
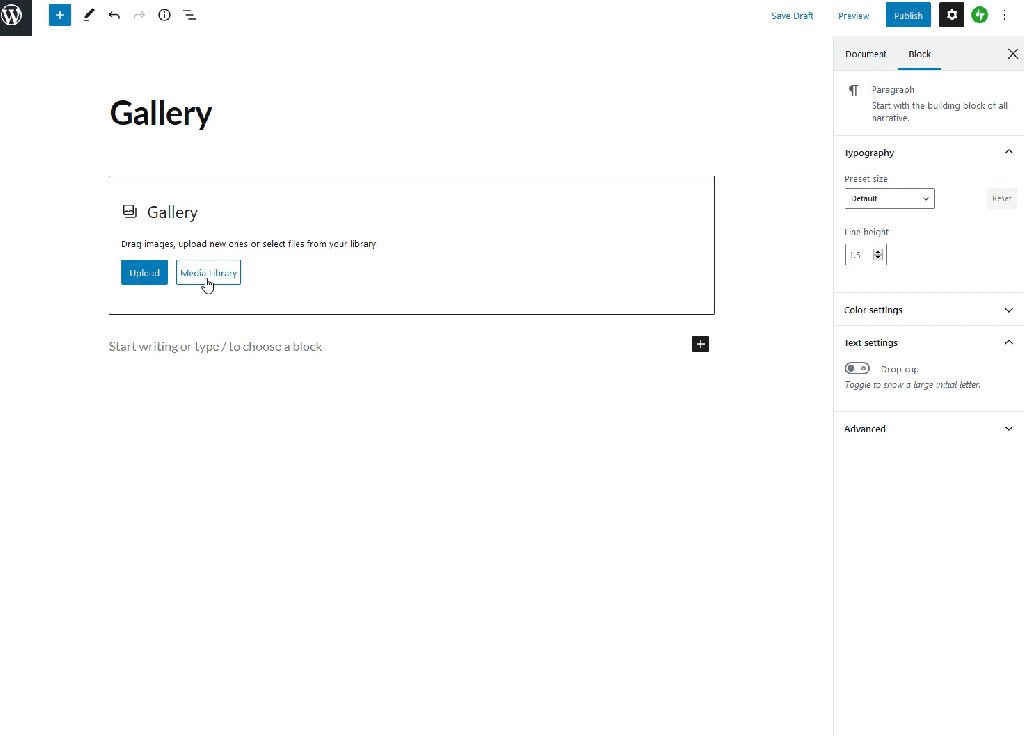
عند إضافة مكوّن المعرض، سيكون لديك الخياران التاليان: رفع وتحديد الصور:

يسمح لك خيار الرفع برفع صورة جديدة أو عدة صور من الحاسوب إلى موقع الويب.
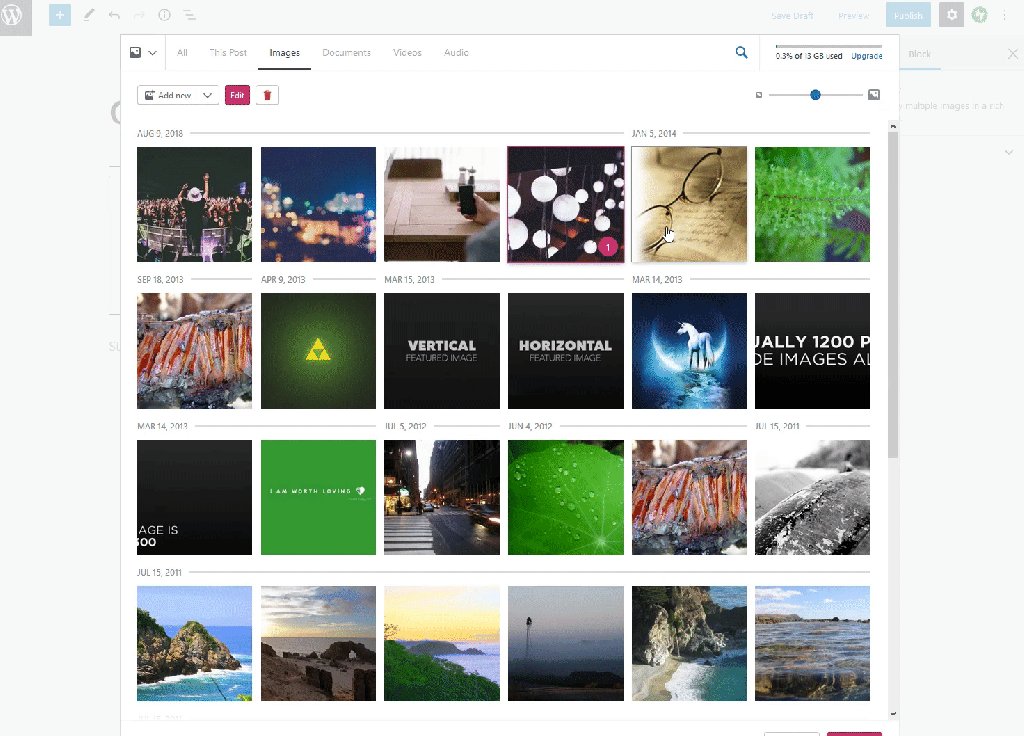
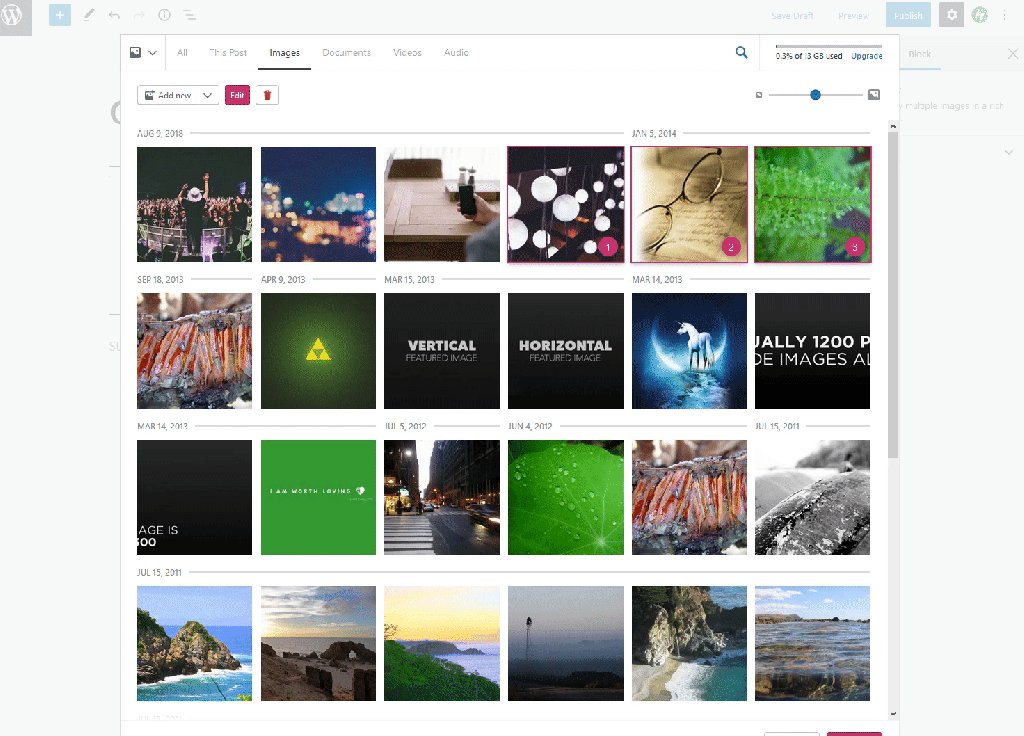
يسمح لك خيار تحديد الصور بالاختيار من بين الصور المرفوعة سابقًا في مكتبة الوسائط، أو الاختيار من صور غوغل أو مكتبة صور Pexels المجانية أو Openverse.
يمكنك إضافة المزيد من الصور إلى المعرض الذي أنشأته بالفعل باتباع الخطوات التالية:
الخطوة الأولى: تحديد مكوّن المعرض. هناك طريقتان لتحديد مكوّن المعرض.
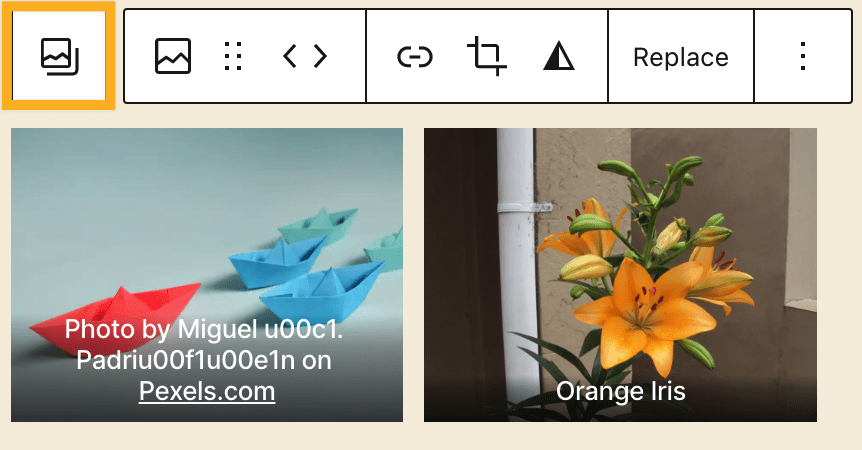
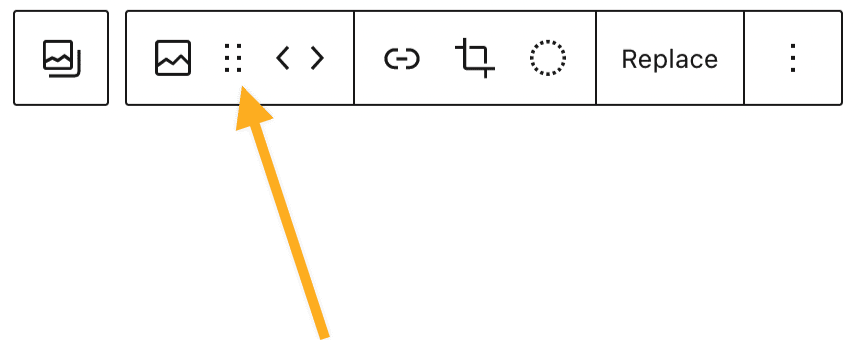
إما بالنقر فوق صورة في مكوّن المعرض ثم النقر فوق أيقونة تحديد المعرض من شريط الأدوات الموجود أعلى الصورة.

أو بالنقر فوق طريقة عرض القائمة في أعلى شمال المحرر، ثم تحديد مكوّن المعرض من التخطيط.

الخطوة الثانية: انقر فوق إضافة في شريط الأدوات الموجود أعلى مكوّن المعرض لإضافة المزيد من الصور.

بمجرد النقر فوق إضافة، يمكنك تحديد فتح مكتبة الوسائط لإضافة المزيد من الصور التي رفعتها بالفعل (أو الوصول إلى خيارات الوسائط المجانية) أو رفع لرفع صور جديدة إلى المعرض.
عندما تنقر فوق المكوّن، سيظهر شريط أدوات الخيارات:

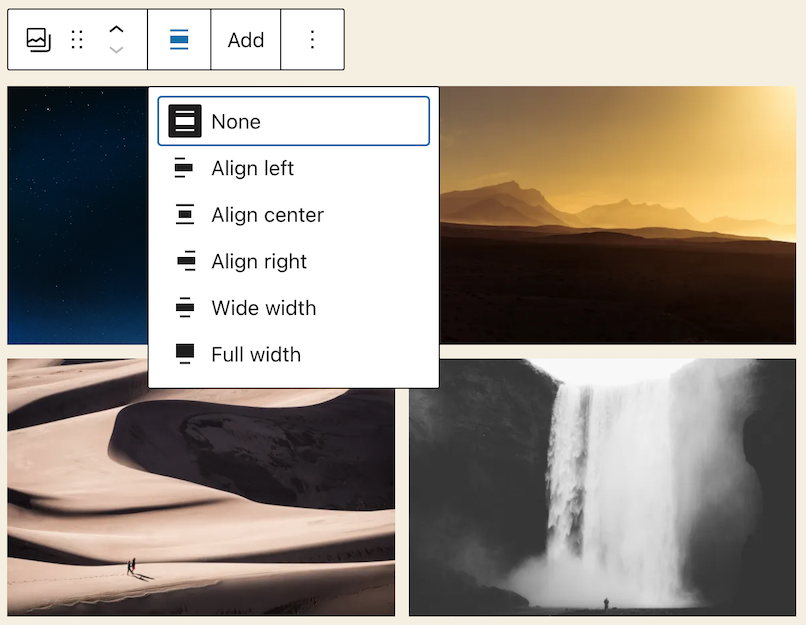
يحتوي مكوّن المعرض على الخيارات الآتية في شريط أدواته:
- تغيير المعرض إلى مكوّن آخر، مثل الصور أو عرض الشرائح أو تنسيق معرض آخر.
- المحاذاة إلى اليسار أو اليمين أو المنتصف (بالإضافة إلى خيارات العرض الواسع والعرض الكامل إذا كانت مدعومة بواسطة قالبك.)
- إضافة لإضافة المزيد من الصور
- مزيد من الخيارات
📌
إذا كنت لا ترى خيار تغيير عرض المكوِّن إلى العرض العريض أو العرض الكامل، وكان قالبك يدعم هذه الخيارات، فمن الممكن أنه تمت إضافة القالب إلى مكوِّن مجموعة. يمكنك معرفة المزيد حول مكوِّن المجموعة هنا.
عندما تنقر فوق المكوّن، ستعثر على إعدادات المكوّن الإضافية في الشريط الجانبي الأيمن. إذا لم ترَ الشريط الجانبي، فقد تحتاج إلى النقر فوق أيقونة ⚙️ (الترس) الموجودة في الزاوية العلوية اليمنى لعرض الإعدادات.

عندما تنقر فوق صورة في المعرض، ستكون قد حددت مكوّن صورة فرديًا داخل المعرض. إذا كنت بحاجة إلى الرجوع مرة أخرى إلى إعدادات مكوّن المعرض، فإنه توجد طرق عديدة للقيام بذلك:
- انقر فوق المسافة الخالية بين الصور.
- حدد مكوّن المعرض باستخدام طريقة عرض القائمة.
- حدِّد
Galleryمن العناوين أسفل الشاشة:

يحتوي مكوّن المعرض على الإعدادات الآتية:
يمكنك اختيار عدد الأعمدة التي ستكون في مكوّن المعرض.
يمكنك تحديد من عمود واحد إلى 8 أعمدة. يمكنك تحديد عدد الأعمدة حسب عدد الصور الموجودة لديك، إذا أضفت 4 صور، فسيكون أمامك خيار تحديد 4 أعمدة بحدٍّ أقصى. وسيزداد هذا العدد كلما أضفت المزيد من الصور حتى تصل إلى الحد الأقصى وهو 8.
ستقوم الصور بترتيب نفسها تلقائيًا إلى أفضل تكوين وفقًا لعدد الأعمدة الذي تختاره. حاول تغيير عدد الأعمدة لمعرفة أكثر شيء يعجبك.
يمكنك تحديد ما إذا كنت ترغب في قص صور معرضك أم لا. هذا الخيار مفيد في حالة وجود صور ذات أحجام وأشكال مختلفة.
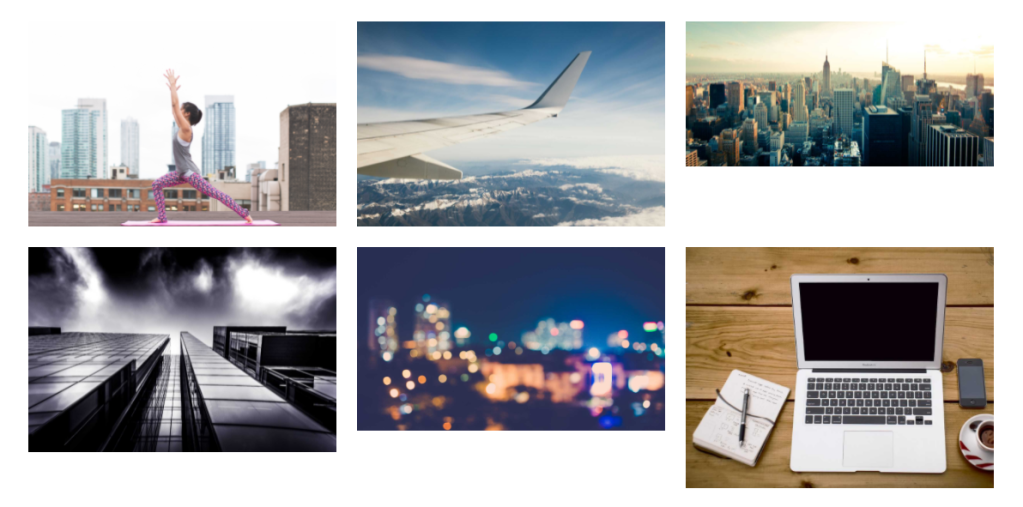
إذا كانت الصور الموجودة في معرض صورك ذات أحجام مختلفة، فسيؤدي قص الصور إلى منحها مظهرًا أكثر تناسقًا كما هو موضَّح أدناه. إذا كنت لا ترغب في قص الصور، لكنك ما زلت ترغب في ظهور الصور بالحجم نفسه، فتأكَّد من أنك قمت برفع ملفات الصورة التي تتميز بالحجم نفسه بالفعل.
معرض يتضمن صورًا مقصوصة:

معرض لا يتضمن صورًا مقصوصة:

في إعدادات مكوّن المعرض، توجد ثلاثة خيارات لربط المعرض:
- صفحة المرفقات: سيوجه هذا أي شخص ينقر فوق صورك إلى صفحة المرفقات الخاصة بموقعك. هذه صفحة إعلامية للتعريف بصورك، تحتوي على حقل الصورة، والتسمية التوضيحية، ووصف الصورة، والتعليق.
- ملف الوسائط: يعمل على تحميل الصور في وضع ملء الشاشة الدائري، والذي يستعرض من خلاله زائرو موقعك صورة واحدة في كل مرة. اعرض إعدادات الوسائط لضبط إعدادات العرض الدائري.
- لا يوجد (افتراضي): يجعل هذا صورك غير قابلة للنقر فوقها، لذلك فهي لا ترتبط بشيء على الإطلاق.
بدلاً من ذلك، قد ترغب في ربط صور فردية في المعرض بصفحات مختلفة. يمكنك ربط صورة باتباع هذه الخطوات:
- انقر فوق الصورة التي ترغب في ربطها.
- في شريط الأدوات الذي يظهر أمامك، انقر فوق أيقونة الرابط (تبدو مثل رابط من سلسلة):

- انقر فوق أيقونة قلم الرصاص لتحرير الرابط.
- ألصق عنوان الموقع الذي ترغب في ربط الصورة به، أو استخدم مربع البحث لتحديد صفحة منشورة على موقعك.
- اضغط على مفتاح Enter في لوحة المفاتيح لتأكيد التغيير.
لمزيد حول ربط الصور الفردية، اطلع على دليل مكوّن الصور.
تُضاف الصور إلى المعرض بترتيب تحديدك لها في الأصل. وستلاحظ وجود رقم بجوار كل صورة عند تحديدها. يُشير هذا الرقم إلى الترتيب الذي ستظهر به الصورة في مكوّن المعرض.

يمكنك كذلك إعادة ترتيب الصور في المعرض بعد إنشائه. للقيام بهذا، انقر فوق أي صورة من صور المعرض واستخدم الأسهم المتجهة إلى اليسار/اليمين لإعادة ترتيب الصور:

بدلاً من ذلك، يمكنك النقر فوق صورة واختيار خيار السحب (تبدو الأيقونة مثل ست نقاط) من شريط الأدوات لنقل صورتك:

لنسخ الصور أو تكرارها أو إزالة صورة، انقر فوق الثلاث نقاط الموجودة في الجزء العلوي الأيمن من شريط الأدوات، وحدِّد الخيار الذي تريده.

بعد إضافة الصور إلى المعرض، يمكنك إضافة تسمية توضيحية إلى كل صورة من الصور بالنقر فوق تلك الصورة، ثم النقر فوق منطقة إضافة تسمية توضيحية:

إذا قمت بكتابة تسميات توضيحية لصور موجودة في مكتبة الوسائط وأضفت بعد ذلك مكوّن المعرض، فسيعرض مكوّن المعرض التسمية التوضيحية التي قمت بكتابتها. ومع ذلك، إذا أضفت تسميات توضيحية للصور الموجودة في مكتبة الوسائط بعد إضافة مكوّن المعرض، فلن تظهر تلك التسميات التوضيحية في مكوّن المعرض. وفي تلك الحالة، يمكنك إما كتابة التسميات التوضيحية يدويًا في مكوّن المعرض أو إزالة المكوّن وإعادة إضافته بحيث سيستخدم التسميات التوضيحية من مكتبة الوسائط.
تسمح لك علامة التبويب “مُتقدِّم” بإضافة فئة CSS إلى مكوّنك، ما يتيح لك كتابة CSS مخصصة وتنسيق مكوِّنك بالشكل الذي تراه مناسبًا.