يتيح لك مكوِّن يوتيوب تضمين مقاطع فيديو يوتيوب في مقالاتك وصفحاتك.
لإضافة المكوِّن إلى صفحتك أو مقالتك، انقر على أيقونة أداة إدراج المكوِّن + لفتح مكتبة المكوِّنات وحدِّد مكوِّن يوتيوب.
يمكنك كذلك كتابة /youtube والضغط على مفتاح enter في سطر جديد لإضافة مكوِّن بسرعة.

يمكن العثور على الإرشادات التفصيلية حول إضافة المكوِّنات هنا.
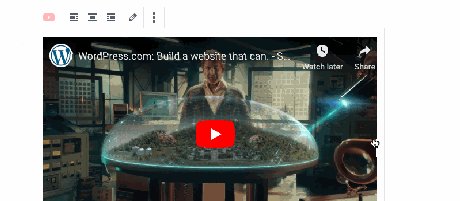
لإظهار شريط أدوات المكوِّن، يمكنك النقر على المكوِّن وسيظهر شريط الأدوات. يحتوي كل مكوِّن على مفاتيح الضبط الخاصة بالمكوِّن والتي تسمح لك بالتعامل مع المكوِّن مباشرة في المحرِّر.
يوفِّر مكوِّن يوتيوب الخيارات الآتية في شريط أدواته:

- تغيير نمط المكوِّن (تحويل مكوِّن يوتيوب إلى مكوِّن مجموعة)
- تغيير المحاذاة (اليسار، الوسط، اليمين، الاتساع العريض، الاتساع الكامل)
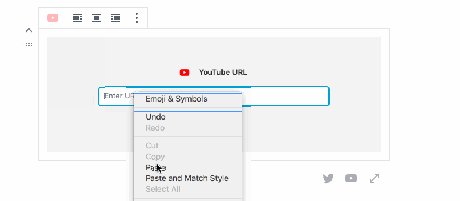
- تحرير عنوان URL (قم بتحرير عنوان URL الخاص بيوتيوب الذي قمت بلصقه)
- مزيد من الخيارات
يحتوي كل مكوِّن من المكوِّنات على خيارات مُحدَّدة في الشريط الجانبي للمحرِّر بالإضافة إلى الخيارات الموجودة في شريط أدوات المكوِّن. إذا لم ترَ الشريط الجانبي، فما عليك سوى النقر على أيقونة “الترس” الموجودة بجوار زر “نشر”.

احتفظ بخيار تغيير الحجم للأجهزة الأصغر حجمًا ممكّنًا إذا كنت ترغب في الحفاظ على نسبة الاتساع على أحجام المتصفحات المختلفة.


تسمح لك علامة التبويب “مُتقدِّم” بإضافة فئة CSS إلى مكوّنك، ما يتيح لك كتابة CSS مخصصة وتنسيق مكوِّنك بالشكل الذي تراه مناسبًا.