مثلما تعمل ميزة كود مصدر النشر في المحرر الكلاسيكي، يمكنك إضافة كود مُنسَّق باستخدام مكوِّن الكود لكي يراه الآخرون.


لإضافة مكوِّن الكود، انقر على أيقونة أداة إدراج المكوِّن.
يمكنك أيضًا تحديد النوع /الكود والضغط على enter في مكوِّن الفقرة الجديدة لإضافة مكوِّن بسرعة.

يمكن العثور على الإرشادات التفصيلية حول إضافة المكوِّنات هنا.
واجهة المكوِّن
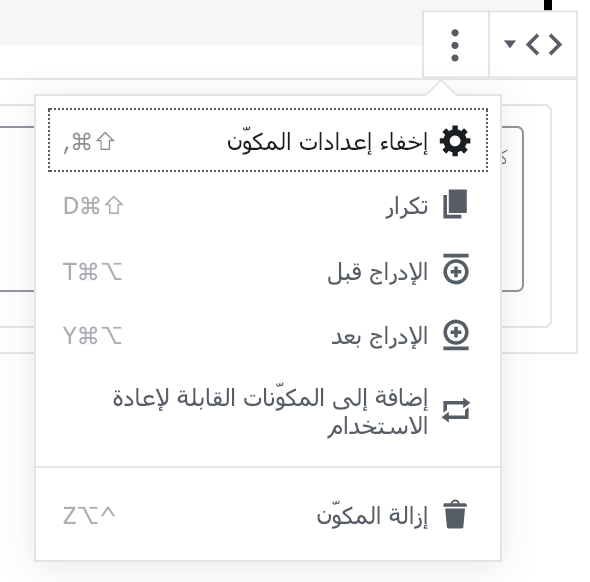
يتميّز كل مكوِّن بعناصر التحكم الخاصة به والتي تسمح لك باستخدام المكوِّن مباشرة في المحرر. يوفِّر لك مكوِّن الكود فقط أيقونة إعدادات المكوِّن في شريط أدوات المكوِّن. يمكنك تحويل مكوِّن الكود إلى مكوِّن مُنسَّق مسبقًا اختياريًّا.

إعدادات الشريط الجانبي
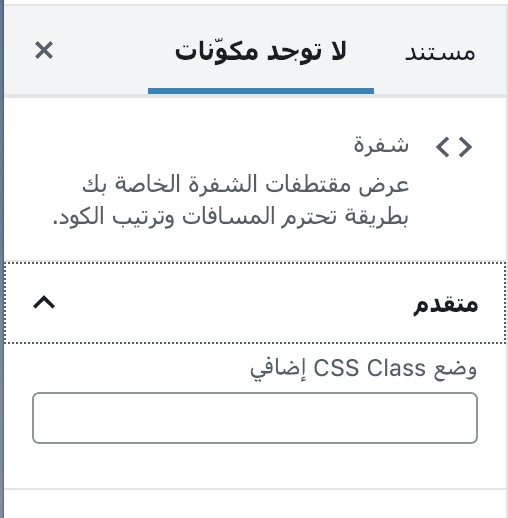
يتميَّز معظم المكوِّنات بخيارات محددة في الشريط الجانبي للمحرر بالإضافة إلى الخيارات الموجودة في شريط أدوات المكوِّن. إذا كنتَ لا ترى الشريط الجانبي، فما عليك سوى النقر على أيقونة "الترس" الموجودة بجوار زر النشر.

مُتقدِّم
تسمح لك علامة التبويب "مُتقدِّم" بإضافة فئة CSS إلى مكوّنك، ما يتيح لك كتابة CSS مخصصة وتنسيق مكوِّنك بالشكل الذي تراه مناسبًا.
